WordPress
WordPressWordPress is a content management system used by millions of websites across the world.
WordPress at Georgia Tech
At Georgia Tech, WordPress is provided through the Sites @ Georgia Tech service. Sites @ Georgia Tech is especially well suited for faculty, research group, research lab, organizational, and personal websites.
WordPress Sub-Topics
Getting Started with WordPress
Getting Started with WordPress esembrat3This page details all topics of guides for getting started with WordPress.
Getting Started Sub-Topics
Creating a Website with WordPress
Creating a Website with WordPress esembrat3Creating a WordPress website has never been easier. This page details the best-practices for configuring your new WordPress website.
Steps For a Creating a Successful Website
WordPress may seem a little daunting at first, but following the steps below will help ease the development process of your new site.
1. Select a Theme
Select a Theme by going to 'Appearance -> Themes'.
2. Customize Your Theme
Edit your theme settings by going to 'Appearance -> Customize'.
3. Create a Main Menu
Create a main menu by going to 'Appearance -> Menus' . The menu does not need to have any links on it yet, but defining the menu first will make selecting a theme a bit easier.
4. Enable Plugins
Next, enable plugins to add additional features and functionality to your website and the administrative backend. Plugins such as contact forms, polls, Google Maps integration, and more can be added.
5. Add Users
Add or edit users to add additional content editors and users on your website.
6. Create Content
Now for the fun part of website design. Create pages, posts, and other custom content (like forms, maps, etc) and bring data to your website.
WordPress Log In / Authentication
WordPress Log In / AuthenticationTo log in to your WordPress website, follow the directions below.
Logging In
These steps are adapted from the WPMUDev website.
-
Navigate to the main page of your website (e.g. https://sites.gatech.edu/ ).
-
Add wp-admin to the end of the URL and press enter ( e.g. https://sites.gatech.edu/wp-admin ).
-
For sites hosted by Sites @ Georgia Tech (and some other WordPress sites hosted on departmental servers), you will be redirected to the Georgia Tech Login service. For other sites on departmental services, you will be shown a standard login screen for WordPress.
-
If you are sent to the Georgia Tech Login service, enter your GT Account Username and password.
-
- You should be redirected to the WordPress Dashboard.
WordPress Pages and Posts
WordPress Pages and Posts esembrat3This page details all topics of guides for pages and posts.
Pages and Posts Sub-Topics
What Are Pages?
What Are Pages? esembrat3In WordPress, you can write either posts or Pages. Pages are for content such as "About," "Contact," etc. Pages live outside of the normal blog chronology, and are often used to present timeless information about yourself or your site -- information that is always applicable. You can use Pages to organize and manage any content.
In addition to the generally required "About" and "Contact" Pages, other examples of common pages include Copyright, Disclosure, Legal Information, Reprint Permissions, Company Information, and Accessibility Statement.
What Are Posts?
What Are Posts? esembrat3Posts are entries that display in reverse order on your home page. Posts usually have comments fields beneath them and are included in your site's RSS feed.
Upload Media & Files
Upload Media & FilesUploading files can be accomplished through the WordPress interface. No FTP access should be needed.
Note
Content on this page is derived from the Wordpress.org documentation on Uploading Files.
Upload Files
The Administrative Dashboard lets you upload files in the following ways:
File Format Support
WordPress supports uploading the following file types:
Images
- .jpg
- .jpeg
- .png
- .gif
- .ico
- .svg
Documents
- .pdf (Portable Document Format; Adobe Acrobat)
- .doc, .docx (Microsoft Word Document)
- .ppt, .pptx, .pps, .ppsx (Microsoft PowerPoint Presentation)
- .odt (OpenDocument Text Document)
- .xls, .xlsx (Microsoft Excel Document)
- .psd (Adobe Photoshop Document)
Audio
- .mp3
- .m4a
- .ogg
- .wav
Sites @ Georgia Tech may not permit large file uploads.
Video Uploading
We strongly recommend against uploading videos directly through Sites @ Georgia Tech. Instead, upload your videos through MediaSpace, YouTube, Vimeo, or another video streaming service.
To Upload a File in a Post/Page
- On the Dashboard menu, click Posts or Pages, and then click Add New to display the "Add New Post/Page" page.
- On the Upload/Insert menu, click the icon for the type of file you want to upload and the "Add media files from your computer" page will appear.
- Click the Select Files button.
- In the dialog box, select the file you want to upload.
To select multiple files, hold down the SHIFT key (for PC users) or the COMMAND key (for Macintosh users). - Click Open.
- When your file uploads, a field appears. At the bottom of the field, click the Insert into Post button.
Note: If you are having problems uploading files with the default Flash uploader, you may want to use the Browser uploader instead.
To Upload a File for Later Use
- On the Dashboard menu, click Media and then click Add New to display the "Upload New Media" page.
- Click the Select Files button to open a dialog box.
- In the dialog box, select the file you want to upload.
To select multiple files, hold down the SHIFT key (for PC users) or the COMMAND key (for Macintosh users). - Click the Open button.
- When the upload is complete, a field with your file details appears. Below the field, click Save all changes.
Note: If the file does not open, then the file type is not supported, the chosen format may not match the file’s true format or the file may be damaged.
Embed External Media in WordPress
Embed External Media in WordPress esembrat3WordPress allows you to embed a number of social services into posts and pages automatically.
All Embed Services
For all embed services supported by WordPress, see the WordPress documentation.
Embed a YouTube Clip
To embed a YouTube clip, simply paste the URL where you would like the video to go.
- e.g. https://www.youtube.com/watch?v=udAL48P5NJU
WordPress will convert the URL into a YouTube box. Once that is completed, you can then re-align the box to be formatted with or around text.
Embed a Tweet
To embed a tweet from Twitter, simply paste the URL of the specific tweet where you would like the video to go.
- e.g. https://twitter.com/SpaceX/status/556131313905070081
WordPress will convert the URL into a Twitter tweet box. Once that is completed, you can then re-align the box to be formatted with or around text.
Embed a Vine
To embed a Vine clip, simply paste the URL where you would like the video to go.
- e.g. https://vine.co/v/OjqeYWWpVWK
WordPress will convert the URL into a Vine video. Once that is completed, you can then re-align the box to be formatted with or around text.
Embed Instagram Media
To embed a Instagram photo or video, simply paste the URL where you would like the media to go.
- e.g. http://instagram.com/p/x7HY1WkcH8
WordPress will convert the URL into an Instagram video/photo box. Once that is completed, you can then re-align the box to be formatted with or around text.
Embed Flickr Media
To embed a Flickr photo or video, simply paste the URL where you would like the media to go.
- e.g. https://www.flickr.com/photos/georgiatech/15840996510/in/set-72157649357941487
WordPress will convert the URL into a Flickr video/photo box. Once that is completed, you can then re-align the box to be formatted with or around text.
Embed a Meetup Event
To embed a Meetup event, simply paste the URL where you would like the event information to go.
- e.g. http://www.meetup.com/drupalatlanta/events/219069764/
WordPress will convert the URL into a Meetup event box. Once that is completed, you can then re-align the box to be formatted with or around text.
Embed a Vimeo Video
To embed a Viemo video, simply paste the URL where you would like the video to go.
- e.g. http://vimeo.com/83455083
WordPress will convert the URL into a Vimeo video box. Once that is completed, you can then re-align the box to be formatted with or around text.
Embed External Media Sub-Topics
Google Docs Embeds
Google Docs EmbedsSites @ Georgia Tech has not found an appropriate plugin that allows for safe and easy-to-use Google Docs embeds.
Obtain Embed Code
To use a Google Doc in your WordPress page, please obtain the embed code from the Google Document. Documentation on how to complete this process can be found on WordPress's knowledge base.
- Use the above link to copy the embed code.
- Edit the page or post where you would like the embedded content to go.
- From the 'Edit Page/Create Page' screen, click the 'Text' tab to enter the HTML view.
- Paste the embed code at the bottom of the HTML code shown in the 'Text' tab.
- Return to the 'Visual' tab.
- Save the content.
Media Embeds
Media EmbedsWordPress has built-in embedding support for various media services.
Note that this content is derived from the Wordpress.org article on Embeds.
What is Embedding?
Embedding allows you to paste a URL from a media service, which is then converted into the proper code for placing into a webpage.
As an example, pasting a YouTube URL into a post or page causes WordPress to convert that URL into the proper YouTube player on your page.
Embedding Services
| Service | Embed Type | Since | |
|---|---|---|---|
| Animoto | Videos | WordPress 4.0 | |
| Blip | Videos | WordPress 2.9 | |
| CollegeHumor | Videos | WordPress 4.0 | |
| DailyMotion | Videos | WordPress 2.9 | |
| EmbedArticles | Various | WordPress 3.9 | |
| Flickr | Videos & Images | WordPress 2.9 | |
| FunnyOrDie.com | Videos | WordPress 3.0 | |
| Hulu | Videos | WordPress 2.9 | |
| Imgur | Images | WordPress 3.9 | |
| Images | WordPress 3.5 | ||
| iSnare | Articles | WordPress 2.9 | |
| Issuu | Documents | WordPress 4.0 | |
| Kickstarter | Projects | WordPress 4.2 | |
| Meetup.com | Various | WordPress 3.9 | |
| Mixcloud | Music | WordPress 4.0 | |
| Photobucket | Images | WordPress 2.9 | |
| PollDaddy | Polls & Surveys | WordPress 3.0 | |
| Scribd | Documents | WordPress 2.9 | |
| SlideShare | Presentation slideshows | WordPress 3.5 | |
| SmugMug | Various | WordPress 3.0 | |
| SoundCloud | Music | WordPress 3.5 | |
| Spotify | Music | WordPress 3.6 | |
| TED | Videos | WordPress 4.0 | |
| Tumblr | Various | WordPress 4.2 | |
| Social media | WordPress 3.4 | ||
| Vimeo | Videos | WordPress 2.9 | |
| Vine | Videos | WordPress 4.1 | |
| WordPress.tv | Videos | WordPress 2.9 | |
| YouTube | Videos | WordPress 2.9 |
How to Use Embed
To embed a video or another object into a post or page, place its URL into the content area. Make sure the URL is on its own line and not hyperlinked (clickable when viewing the post).
Content Privacy
Content PrivacyTo change the privacy of the content, follow the directions below.
Privacy
To change a post or page to be private or password protected, please follow the directions provided by WordPress:
-
Visibility for posts and Pages is set from the Edit screen. The option is available under the "Publish" option normally found at the top-right of the Edit screen. The screenshot below shows the interface, with the relevant section highlighted in the red rectangle.
-
The default state for post and Page visibility is Public. Public visibility means that the content will be visible to the outside world as soon as it is published.
-
By clicking on the edit link next to Visibility: Public in the Publish options, you can choose from an expanded selection of visibility options.
Content URLs
Content URLs esembrat3You can easily change the URL of your pages and posts.
Note
Content below courtesy of Wordpress.org's page on Pages.
URLs of Your Pages
WordPress will automatically create a URL part ('slug') for your page as soon as you complete the name of the page/post title.
Changing the URL of Your Pages
To change the URL part (also referred to as 'slug') containing the name of your Page, use the 'Edit' button under the Page title on the Edit screen of the particular Page, accessible from Pages tab of WordPress Administration Panel.
Create Posts/Pages
Create Posts/Pages esembrat3To create a post/page:
- Log in to your WordPress Administration Panel (Dashboard).
- Click the 'Posts' or 'Pages' tab.
- Click the 'Add New' sub-tab.
- Start filling in the blanks: enter your post title in the upper field, and enter your post body content in the main post editing box below it.
- As needed, select a category, add tags, and make other selections from the sections below the post. (Each of these sections is explained below.)
- When you are ready, click Publish.
Creating Teaser for Post
Creating Teaser for Post esembrat3To create a teaser or a preview for your post for display on the blog page, follow the directions below.

Process
- Edit the post you would like to trim down.
- Locate the area on the story you would like to place the 'Read More' on.
- From the editor box, select 'Insert "Read More" tag'.
- Save your post.
Edit Posts/Pages
Edit Posts/Pages esembrat3To edit a post or page:
- Log in to your WordPress Administration Panel (Dashboard).
- Click the 'Posts' or 'Pages' tab.
- Click the 'List' sub-tab.
- From the table list, select which post or page you would like to edit.
Subpages
Subpages esembrat3Subpages allow pages to exist as child-pages of another page.
Create a Subpage
- Go to Administration > Pages > Add New panel.
- In the right menu, click the "Page Parent" drop-down menu. The drop-down menu contains a list of all the Pages already created for your site.
- Select the appropriate parent Page from the drop-down menu to make the current Page a child Page.
- Add content to the subpage.
- Click Publish when ready.
When your Pages are listed, the Child Page will be nested under the Parent Page. The Permalinks of your Pages will also reflect this Page hierarchy.
In the above example, the Permalink for the Cameroon Page would be:
http://example.com/africa/cameroon/
WordPress Appearance and Themes
WordPress Appearance and ThemesThis section contains information and guides for WordPress themes and theme customization options.
Appearance and Themes Sub-Topics
Selecting a WordPress Theme
Selecting a WordPress Theme esembrat3Changing themes in WordPress can be accomplished from the 'Appearance -> Themes' page.
Page content is courtesy of Wordpress.org.
Changing Themes
The Appearance Themes Screen allows you to manage your Themes. That means you can install, preview, delete Themes, activate, and update Themes. Two tabs, Manage Themes (the default view) and Install Themes, can be clicked to provide access to each of those functions.
A WordPress Theme is a collection of files that work together to produce a graphical interface with an underlying unifying design for a website. These files are called template files. A Theme modifies the way the site is displayed, without modifying the underlying software.
Activate
Select this to make this theme the current theme.
Live Preview
Select this and you can preview how your blog will appear with this specific theme version.
WordPress Home Page Setup
WordPress Home Page Setup esembrat3To set up a home page, follow the directions below:
Process
- Log in to your WordPress website.
- From the top administrative bar, select Dashboard.
- From the WordPress Dashboard, select Settings.
- From the Settings page, select Reading.
- You can select to display a static page, a listing of recent posts, and provide settings for both.
- Click Save Changes to save your changes.
Static Page
A static page is a page you have already created on WordPress that you would like to use as a front page.
Latest Posts
The latest posts generates a dynamic page listing the most recently created posts.
More Information
For more information, please see the WordPress documentation on home/front pages.
WordPress Theme Settings
WordPress Theme SettingsAll WordPress themes allow additional customization for end-users.
How to Customize
To customize, follow the directions below:
- Log in to your WordPress website.
- Ensure that a theme is enabled.
- Under the administrative menu, select 'Appearance -> Customize'.
Customization Options
The customization options allow you to make changes to the theme options, then view the changed settings in real time.
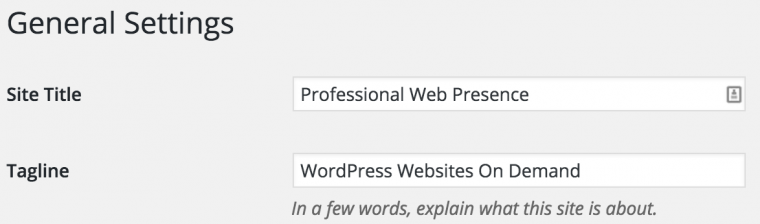
Site Title & Tagline

The title and tagline (subtitle) are text used for social media sharing and appear in your header. You can also change these settings from 'Settings -> General'.
The title and tagline are used on the title bar, the header, and the search-engine optimization of your website, so make sure these are set appropriately.
Colors
Colors allow you to change the color of various theme elements, such as the background or header text color.
Each theme has preset color customization options tailored to its theme.
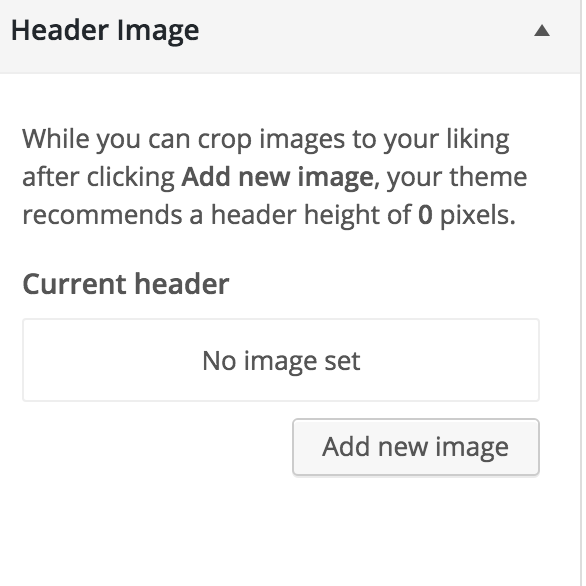
Header Image

Upload and crop a replacement logo for the site title on the website. This will hide the title text.
Please note that your image should be approved by Institute Communications before usage.
Background Image
Upload a replacement background image for the website. This will override any background color or image currently used on the website.
Please note that background images should not be tiled unless the image is tailored for the tile format.
Navigation
This enables which menu should be used for the primary (main) and secondary menus.
Please note that this requires you to create menus first.
Static Front Page
Select either an already created page (static front page) or a listing of latest posts as the front page of your website.
You can also change these settings from 'Settings -> Reading'.
Site Layout
Select which site layout (sidebars) is best for this website. Please note that this can be overwritten on individual pages and posts.
Breadcrumbs
Enable or disable breadcrumbs on certain page types on your website.
Comments and Trackbacks
Enable or disable comments or trackbacks on pages and posts. The recommended value is to disable comments and trackbacks for both pages and posts.
Content Archives
Configure how you would like archiving of posts should be displayed and formatted.
WordPress Training and Walkthrough Videos
WordPress Training and Walkthrough Videos esembrat3We have training resources both on- and off-campus available for WordPress usage and best-practices.
WordPress Training Sub-Topics
WordPress Video Walkthroughs and Guides
WordPress Video Walkthroughs and GuidesVarious video walkthrough and guides are provided by Georgia Tech resources for learning about WordPress.
LinkedIn Learning
The most in-depth walkthroughs and guides can be found through the Georgia Tech LinkedIn Learning subscription. You can view all WordPress training courses available through our subscription.
Highlighted courses for training:
- WordPress Essential Training (all sections)
- Up and Running with Genesis for WordPress (sections 2-6)
WP Beginner
WPBeginner has some great free videos for getting started with WordPress.
Please note that viewing the videos requires creating a free account on the WPBeginner website.
Securing WordPress
Securing WordPressAnyone who is running their own instances of WordPress that they fully administer themselves (this doesn't include people maintaining sites on Sites @ Georgia Tech), should make sure they are running a comprehensive security plugin like WordFence to monitor and protect their WordPress instance from cyber attacks. WordPress sites are popular attack vectors, especially ones that rank well in the major search engines.
Minimal Security Settings
If you have a valid reason for not running a comprehensive security plugin, it is recommended that your website has Limit Login Attempts Reloaded to prevent brute force login attacks.
Please note that WordFence limits login attempts as well, so you don't need a separate plugin for that if you're running WordFence.
User Login
To strengthen user logins on campus, CAS/Single Sign-On based authentication for user logins is strongly recommended. Please see the drupal.gatech.edu article on CAS for Drupal 7 for recommended settings and server information.
If you cannot enable CAS/Single Sign-On, consider adding a two-factor authentication (2FA) plugin to your site. WordFence supports 2FA but only in their paid premium version.
Please note that you should not run both CAS authentication and 2FA, as that will result in a three-factor authentication for all of your faculty/staff users.
WordPress Menus and Navigation
WordPress Menus and Navigation esembrat3Menus and navigation can be edited through the WordPress Appearance dashboard section.
Menus and Navigation Sub-Topics
Add WordPress Menu Links
Add WordPress Menu Links esembrat3The most up-to-date information on adding menu links to menus can be found on Wordpress.org's knowledge base page.
Locating Menu from Dashboard
- Login to the WordPress Dashboard.
- From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
Adding Menu Links
- Locate the pane entitled Pages.
- Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page's title.
- Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
- Click the Save Menu button once you've added all the menu items you want.
Attach WordPress Menu to Theme
Attach WordPress Menu to Theme esembrat3One thing that WordPress does not automatically do is attach menus to your theme. To do so, follow the directions below.
Attaching a Menu
- Log in to your WordPress website.
- From the Administrative Dashboard, select 'Appearance -> Menus'
- On the top of the page, select your current menu from the dropdown and click 'Select'.
- From the 'Menu Structure', set the 'Menu Settings -> Theme locations' to assign where the menu should live in your selected theme.
Notes
- You can also assign menu locations by using the 'Manage Locations' tab on the 'Appearance -> Menus' page.
- You can also assign menu locations through the 'Appearance -> Customize' page.
Create a WordPress Menu
Create a WordPress Menu esembrat3To create a new menu, follow the steps below.
Creating a New Menu
- Log in to your WordPress website.
- From the Administrative Dashboard, select 'Appearance -> Menus'
- On the right, create a new menu by giving it a 'Menu Name' and click 'Save'.
WordPress User Roles and Access
WordPress User Roles and Access esembrat3WordPress allows you to add users and provide them with preset roles for editing, posting, and administration.
User Roles and Access Sub-Topics
Add a WordPress User
Add a WordPress UserAdd a new user to allow multiple users manage content and editing for your website.
Latest Documentation
For the latest and greatest documentation, see Wordpress.org's article on Users -> Add New.
Adding Users
To add users, navigate to 'Users -> Add New' from the administrative portal.
Edit a WordPress User
Edit a WordPress User esembrat3To edit a user, follow the instructions below.
Edit a User
- From the administration dashboard, select 'Users -> All Users' from the left-hand menu.
- Hover over a user row for a 'Edit' text to appear. Click 'Edit' to edit the user.
Edit Multiple Users
To edit multiple users (change role), do the following:
- From the administration dashboard, select 'Users -> All Users' from the left-hand menu.
- From the user table, check the checkboxes of all users you want to change roles of.
- Select the dropdown 'Change role to...' and select a role you want to change all users to.
- Click the 'Change' button to confirm this role change.
Remove a WordPress User
Remove a WordPress User esembrat3To remove a user, follow the instructions below.
Remove a User
- From the administration dashboard, select 'Users -> All Users' from the left-hand menu.
- Hover over a user row for a 'Remove' text to appear. Click 'Remove' to edit the user.
Remove Multiple Users
To remove multiple users, do the following:
- From the administration dashboard, select 'Users -> All Users' from the left-hand menu.
- From the user table, check the checkboxes of all users you want to remove.
- Select the dropdown 'Bulk Actions' and select 'Remove'.
- Click the 'Apply' button to confirm this removal.
WordPress User Roles
WordPress User Roles esembrat3WordPress has a predefined set of user roles for your users to be placed into.
Read More
Wordpress maintains the most up-to-date documentation on user roles. Wordpress also has a developer-centric page on Role delegation.
Roles
The following roles are available:
- Administrator – nothing is off limits
- Editor – has access to all posts, pages, comments, categories, tags, and links.
- Author – can write, upload photos to, edit, and publish their own posts.
- Contributor – has no publishing or uploading capability, but can write and edit their own posts until they are published
- Follower (public sites) / Viewer (private sites only) – can read and comment on posts and pages
Role Inheritance
Each user role is capable of everything that a less powerful role is capable of. (In others words, Editors can do everything Authors can do, Authors can do everything Contributors can do, and so on.)